เนื้อหา AdSense ล่าสุด
ค้นหาบทความใน Thai AdSense

How to win advertisers and influence ad competition
Sunday, August 27, 2006
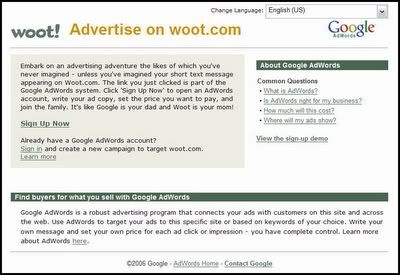
สำหรับการ เทคนิค การ optimization วันนี้, ผมต้องการเน้นตรงส่วนของ site targeting Onsite Advertiser Sign-up อันนี้เอาไว้สำหรับช่วยให้ ผู้ต้องการลงโฆษณา เลือกจ่ายแบบ CPM จ่ายต่อการแสดงโฆษณา 1 ครั้ง จ่ายระบุให้กับเวบของคุณเลย และ จัดการจากหน้าเวบคุณได้เลยครับ
ในฐานะคนทำ AdSense , คุณจะมีส่วนของ Onsite Advertiser Sign-up อยู่แล้ว
ผู้ลงโฆษณาจะเห็นส่วน Sign-up นี้ก็ต่อเมื่อ เขาได้คลิกตรงคำว่า "Advertise on this site" ซึ่งจะมีลิงค์อยู่ใน โฆษณา AdSense อยู่แล้วครับ. นี่จะเป็นโอกาสทางการค้า ในการโฆษณาเวบของคุณต่อ ผู้ต้องการลงโฆษณา, ดังนั้นอย่าปล่อยให้หน้า Sign-up ของคุณ เป็นค่า Default นะครับ, หน้านี้จะเอาไว้โน้มน้าวผู้ทำโฆษณาว่า ทำไมเขาจึงควรลงโฆษณาแบบ site target บนเวบของคุณ. เขียนบทความที่คม ๆ โน้มน้าวให้ผู้ต้องการลงโฆษณาเขามาลงโฆษณากับเวบของคุณ แล้วก็บอกผู้ทำโฆษณาว่า เวบของคุณมีเนื้อหาเกี่ยวกับอะไร
คุณจะได้กำไรเมื่อ ผู้ลงโฆษณาตกลงโฆษณาบนเวบไซต์ของคุณ, และยิ่งมีการแข่งขันเพื่อลงโฆษณาในเวบไซต์ของคุณมาก ๆ ก็หมายถึง เงินรายได้ของคุณที่จะเพิ่มมากขึ้นไปด้วย. แค่เพียงจำไว้ครับว่า ทำหน้า sign-up ของคุณให้เป็นมิตรกับผู้ต้องการลงโฆษณาไว้เสมอนะครับ
อย่าปล่อย user ออกไปจากเวบคุณ !! Search Box
Search no further than your own site
ไม่ต้องไปค้นหาที่ไหนอีกนอกเหนือจากเวบคุณ
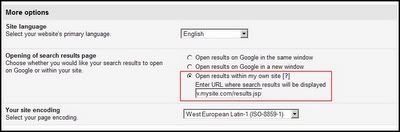
ถ้าคุณยังไม่ได้ลองใช้ AdSense for Search ตอนนี้เป็นเวลาที่เหมาะมาก ๆ ครับ ที่จะทดลองใช้ เรามีความยินดีมาก ที่จะประกาศให้คุณได้รู้ว่า ตอนนี้ คุณสามารถแสดงผลการค้นหาภายใต้เวบไซต์ของคุณเองได้แล้วครับ. ด้วยวิธีนี้ , คุณมีอิสระในการเสนอให้ users ค้นหาเวบต่างๆ ภายใต้หน้าตา และ ความรู้สึกว่ายังอยู่ในเวบของคุณ. ยกตัวอย่างเช่น, คุณสามารถแสดงไว้ใต้ header และ footer, และ site navigation ตามที่คุณสร้างไว้ได้เลยครับ
เพื่อจะใช้ option นี้, เพียงแค่เลือก "Open results within my own site" radio button เมื่อคุณสร้าง Code ของ AdSense for Search แล้ว คุณยังต้องระบุหน้าที่คุณต้องการแสดงผลของการค้นหาด้วยครับ
เรามี code สองชุด ให้คุณ : ชุดแรก จะเป็นชุดสำหรับ search box, และ อีกชุดหนึ่งสำหรับ ผลของการค้นหา. เอา Code ชุดแรกไปวางไว้บนหน้าที่คุณต้องการให้ user เห็น search box ของคุณ, และ Code ชุดที่สอง ให้ไปวางบนหน้าที่คุณต้องการให้ผลของการค้นหา แสดง. ไม่ว่าเมื่อไหร่ที่ users ทำการค้นหาบน AdSense for Search box, user จะถูกพาไปยังหน้าซึ่ง คุณได้ตั้งค่าเอาไว้ว่า ให้ ผลการค้นหาไปแสดงที่หน้าเวบนั้นๆ
และด้วยการที่ feature นี้เป็นส่วนหนึ่งของ AdSense for search, ดังนั้นพวก Competitive Ad Filter and site-flavored search จะยังเป็น normal. คุณสามารถหารายละเอียดสำหรับการติดตั้ง option ใหม่นี้ ใน Help Center. ให้ระลึกไว้ในใจด้วยว่า ถ้าคุณต้องการให้ search box ที่มีอยู่แล้วของคุณ ได้ประโยชน์มากขึ้น ด้วย option ใหม่นี้, คุณต้องวาง search box code ใหม่นี้แทนที่ code ของ search box เดิมของคุณ
Referrals around the world
Thursday, August 24, 2006
Referrals around the world
ย้อนไปเมื่อเดือน May, ที่ทาง Google ได้เปิดตัว ปุ่ม referral แบบใหม่ มาถึงตอนนี้ ได้มีภาษาอื่นๆ เพิ่มมากขึ้นด้วยครับ ทีนี้เราก็มีสีให้เลือกหลายสี และ ก็มี options ต่าง ๆ ด้วย ปุ่มใหมนี้เรียบ ๆ และ ดีต่อหน้าเวบ ด้วย GIF format-- ทั้งหมดเหมาะกับการทำให้กลมกลืนกับเวบไซต์ของคุณมากขึ้น 
Not only will you benefit from the extra earnings, but your users will learn more about other products such as Picasa, Firefox, and AdWords. To begin displaying the new referral buttons, simply choose Referrals from the AdSense Setup page of your account, then select the product you'd like to refer users to on your pages.
คนที่ทำ Google AdSense พบว่า เป็นประโยชน์อย่างมากในการวางปุ่ม referrals ไว้ในที่ที่เหมาะสม คุณทำ photo blog หรือเปล่าครับ? ลองใช้ Picasa referral สิครับ , หรือต้องการเพิ่มรายได้ให้ web hosting site ของคุณมั้ย? ลองวาง Firefox referral button สิครับ แล้วก็นั่งรอดูรายได้ที่เติบโตขึ้นได้เลย
อย่าลืมว่าคุณสามารถจะวาง referrals ด้วย text link ได้ด้วยนะครับ. ซึ่งจะง่ายมากในการใส่ลงไปบนหน้าเวบของคุณ และ ให้ผลได้ดีกว่า buttons ต่อไปนี้คือ tips ที่จะช่วยสร้างรายได้ให้มากขึ้นด้วยการใช้ text links ครับ
-- คุณสามารถ อนุญาตให้ผู้เยี่ยมชมเวบไซต์ของคุณได้ใช้งานผลิตภัณฑ์เดียวกันกับที่คุณได้ทดลองใช้แล้วสนุกกับมัน ได้เลยครับ
--ลองใช้ text link inherit the font และ หน้าตาของเวบไซต์ครับ ดังนั้น text link เหล่านั้นก็จะเข้ากันได้ดี กับ ตัวหนังสือ และ ขนาดเดิมของเวบไซต์คุณ
ถ้าคุณยังไม่ได้ใช้ referrals บนเวบไซต์ของคุณ, คุณอาจจะพลาดอะไรไปแล้วล่ะครับ! คนทำ AdSense หลายๆ คนเนี่ย ได้แจ้งให้เราทราบมาว่า พวกเขาได้เห็นรายได้เพิ่มขึ้นตั้งแต่ ได้ทดลองวาง referral ลงไปบนหน้าเวบครับ. มีผู้ทำ AdSense คนนึงครับ บอกว่า ปกติจะมีคนเข้าชมเวบไซต์ ประมาณวันละ 3000 คน, และปกติเนี่ยก็มีรายได้แค่วันละ 15$ เองครับ (โห...แค่วันละ 15เ หรียญเองเหรอ แว๊ก ๆ ๆ อิจฉา) จาก AdSense for content ครับ แต่ว่ามาวันนี้ เขาได้ลองติด Firefox referrals และ เขาก็มีรายได้เพิ่มขึ้นมา I've already made an extra $17.20 (หมายถึงมันเพิ่มเป็น 17.20 หรือ เพิ่มมาอีก 17.20 หว่า..ไม่แน่ใจครับ) --แต่ว่าวันแบบนี้มันยังไม่จบแค่นี้..
ไม่เพียงแค่คุณจะได้ประโยชน์จากรายได้ที่เพิ่มขึ้นครับ, แต่ผู้ใช้งานของคุณ จะยังได้เรียนรู้เกี่ยวกับ ผลิตภัณฑ์ เช่น Picasa, Firefox และ AdWords มากขึ้นอีกด้วยครับ.เพื่อเริ่มการติด referral buttons ลงไปบนหน้าเวบของคุณ คุณก็เพียงแค่เรือก Referrals จาก AdSense Setup ของ Account ของคุณ, แล้วจึงเลือกผลิตภัณฑ์ที่คุณอยากส่งผ่านให้กับผู้ใช้งานเวบไซต์ของคุณ ผ่านหน้าเวบไซต์ของคุณได้เลยครับ
The many features of AdSense

ถึงจุดนี้แล้ว, คุณก็คงรู้จักกับ AdSense ของคุณ พอ ๆ กับ รู้จัก หลังมือของคุณแล้วล่ะเน๊าะ. คุณเอาขอบมันออก, เปลี่ยนตำแหน่งการวาง AdSense มาไว้ตรงส่วน above the fold, แล้วก็รอดูผลของการเปลี่ยนแปลงอยู่. ในระหว่างนี้, คุณอาจจะมีคำถามเกิดขึ้นอีกว่า....แล้วมีอะไรที่เราจะทำการ optimize มันได้อีกมั้ยอ่ะ?
ผมยินดีกับคำถามนี้มากเลยครับ AdSense มันไม่ใช่แค่ ad ธรรมดาครับ : ภายใน account ของคุณ, มันมีลูกเล่นอะไรอีกหลาย ๆ อย่าง ซึ่งคุณอาจจะไม่ได้มองเห็นมันเลยครับ. สัปดาห์นี้ เราจะมาพิจารณากันถึงพวก ลูกเล่นต่าง ๆ เหล่านั้นที่มันเป็นอัญมณีที่คนมักมองไม่เห็น แต่มันสามารถเพิ่มรายได้ให้คุณได้. อย่างที่เขาว่ากันแหละครับ, อย่าวาง AdSense ทั้งหมดของคุณไว้ในตะกร้าใบเดียว :
มาทำให้ AdSense ของเรามันหลากหลายด้วยเครื่องมือต่าง ๆ กันดีกว่าครับ
--เมื่อ AdSense ของคุณเป็นที่เตะตาแก่ผู้ใช้งานเวบไซต์ของคุณแล้ว, AdSense ของคุณมันก็ควรจะสามารถเรียกร้องความสนใจจากผู้ใช้งานให้ได้อีกด้วย คุณสามารถใช้ section targeting เพื่อเน้นส่วนสำคัญของเนื้อหาหน้านั้น ๆ ได้ด้วยครับ( แน่นอนครับ ว่าทั้งบทความของคุณนั้นมันสำคัญ แต่ว่า มันก็ไม่ได้สำคัญเท่ากันหมดทั้งบทความนี่ครับ)
--คุณรู้อยู่แล้วว่าเวบไซต์ของคุณยอดเยี่ยม ผู้ลงโฆษณาก็รู้เหมือนกันว่าเวบไซต์ของคุณเยี่ยม มันจะไม่ดีกว่าเหรอครับถ้าเขาสามารถเจาะจงที่จะลงเวบไซต์กับเวบคุณโดยตรงเลยน่ะครับ โดยการใช้ Onsite Advertiser Sign-up.
เราจะทำการสำรวจเกี่ยวกับ ลูกเล่นต่าง ๆ ให้ลึกลงไปอีกครับ ยังไงก็แวะกลับมาดูเพิ่มเติมได้ครับ
(ผมก็จะตามแปลเอามาให้อ่านกันครับ... อยากให้คนไทย..มีทางเลือกในการหารายได้เพิ่มครับ)
Phoebe's ad design tips
Tuesday, August 22, 2006

ฉันเข้าใจความรู้สึกของการโยนเงินทิ้งไปทางโน้นที ทางนี้ที, แต่ว่า มันจะน่าหัวเราะมากกว่าถ้าจะโยนเงินหลายร้อย usd ทิ้งไปทุก ๆ วัน. นี่คือความรู้สึกที่เธอคนนี้รู้สึกกับการ Optimization มันมีทางง่าย ๆ ตั้งหลายทางที่จะสามารถเพิ่มรายได้ให้กับ คนทำ AdSense ได้, แต่ว่าคนทำ AdSense ก็มักจะมองข้ามไปว่า มันง่ายเพียงใดในการสร้างความเปลี่ยนแปลง. ลองมาดูตัวอย่างของคนทำ AdSense คนนึงก็แล้วกันครับ เขาได้ลองเปลี่ยน 468x60 banner ไปเป็น 300x250 rectangleและ เห็นได้เลยว่ารายได้เพิ่มขึ้นเป็น double! หลังจากนั้น, แน่นอน เขาก็รู้สึกเสียดายที่ไม่ได้ลองทำการเปลี่ยนเสียตั้งนานแล้ว
เป้าหมายของฉันคือ ต้องการแน่ใจว่าเหตุการณ์เช่นนี้จะไม่เกิดขึ้นกับคุณ เพื่อคุณรู้แล้วว่าคุณสามารถทำเงินได้มากขึ้น--ถ้าคุณทำการปรับปรุงเสียแต่เนิ่น ๆ . ดังนั้น มาทำ biggest bang for the buck กันดีกว่า
1.) ให้แน่ใจว่า colors are appropriate ของคุณ เหมาะกับ เวบไซต์คุณ และ ตำแหน่งการวาง การเปลี่ยนแปลงสีสัน และ ตำแหน่งการวางนี่ง่ายมาก ๆ และ สามารถเพิ่มรายได้ให้คุณสูงสุดถึง 4x
2.) เมื่อ เลือกรูปแบบ AdSense, จำไว้เสมอว่า : "ยิ่งใหญ่ยิ่งดี" ดังนั้นคุณก็ต้องการมั่นใจว่ารูปแบบที่เลือกเหมาะกับพื้นที่ในเวบของคุณ, ใช้ 160x600 แทน 120x600 แล้วลองใช้ rectangles มาก ๆ ตามที่คุณต้องการ 336x280 และ 300x250 เป็นสองอันที่มีประสิทธิภาพที่ดีครับ และ ด้วยการที่เจ้าสอง format นี้มัน รองรับโฆษณาที่เป็น image และ video ads ด้วยครับ ดังนั้นก็จะมีโฆษณาเยอะขึ้นสำหรับเลือกมาลงในเวบไซต์ของคุณ มากกว่า AdSense format รูปแบบอื่น ๆ
3.) เหมือนที่ Geoff(คนที่มาสอนเรื่อง Set your site on fire! น่ะครับ) ให้แน่ใจว่าคุณได้วาง AdSense ของคุณไว้ในที่ ที่ผู้เยี่ยมชมเวบไซต์ของคุณจะเห็นมัน นี่จึงเป็นเหตุผลที่ว่าทำไม "above the fold" จึงเป็นที่นิยมวาง AdSense Ad เอาไว้ครับ, ก็เป็นเพราะว่า ผู้ใช้งานเวบไซต์ส่วนใหญ่มักจะไม่ต้องการเลื่อนลงมาดูหน้าเวบไซต์ ด้านล่าง ๆ . ในทางเดียวกัน, ผู้คนมักจะมองหา menu bar ทางด้านซ้ายของหน้าเวบไซต์ครับ ดังนั้นถ้าเราวาง AdSense Ad ไว้ตรงนั้น..มันก็เลย HOT!
ถ้าหน้าเวบไซต์ของคุณเอื้ออำนวยให้วางได้นะครับ อยากให้ลองวางโฆษณาไว้ในเนื้อหาไปเลย : โดยวาง rectangle ไว้ตรงกลางระหว่างบทความ นั่นไม่เพียงแค่จะช่วยให้ผู้เยี่ยมชมเวบไซต์ของคุณอ่านโฆษณานั้นแล้ว ยังช่วยให้ผู้ใช้งานเวบไซต์ของคุณได้มีการพักสายตาด้วยครับ
ลองทำ เทคนิค เหล่านี้ดูสิครับ-- มันอาจจะทำให้คุณเสียเวลาซัก 5 นาที หรือ ซัก ชั่วโมงนึง แต่ว่าคุณไม่รู้หรอกว่ามันจะสามารถทำเงินให้คุณได้ หรือไม่ ถ้าคุณไม่ลองทำ.คุณมีอะไรจะเสียล่ะ?
Content is king : เนื้อหาคือพระเอกครับ งานนี้
Friday, August 11, 2006
Content is king
เนื้อหาคือ ราชา (แหวะ..แปลแล้วแหม่ง ๆ แฮะ)
ก็อย่างที่รู้ ๆ กันนะครับว่า AdSense ทำงานด้วยการตรวจหน้าเวบไซต์ของคุณเพื่อดูว่ามีเนื้อหาเกี่ยวกับอะไร, จากนั้นก็จะทำการส่งโฆณาที่เกี่ยวข้องกับเนื้อหานั้น ๆ มาแสดง. นั่นหมายความว่าถ้าเนื้อหาของคุณมีจำกัด, ก็จะยากต่อการทำความเข้าใจของ ตัวโปรแกรมที่ถูกส่งมาจาก Google เพื่อตรวจสอบเวบไซต์ของเราว่าเนื้อหาเกี่ยวกับอะไร. แล้วผลที่จะเกิดก็คือ คุณอาจจะเห็นโฆษณาที่ไม่ได้เกี่ยวข้องกันกับเนื้อหาบนเวบไซต์ของคุณ, หรือไม่ก็เป็นโฆษณาเพื่อการกุศล
วิธีแก้ : ทำให้หน้าเวบของคุณเต็มไปด้วยเนื้อหาที่ดึงดูดความสนใจ.ยิ่งเนื้อหาของคุณเป็น text ที่จัดเตรียมเอาไว้เพื่อ crawler (โปรแกรมที่เข้ามาตรวจหน้าเวบเรา) ก็จะยิ่งง่ายต่อระบบของ Google AdSense ที่จะดูว่าหน้าเวบนั้น ๆ ของเราเกี่ยวกับอะไร, และ ก็จะทำให้คุณได้โฆษณาที่เกี่ยวข้องกับเนื้อหามากขึ้น. นี่จะเป็นส่วนช่วยเพิ่มประสิทธิภาพให้กับ AdSense ของคุณได้, อยากให้คุณคิดถึงผลที่จะเกิดขึ้น ก็จะดีต่อประสบการณ์ของผู้เยี่ยมชมเวบไซต์ของคุณด้วย ไม่อยากให้คุณคิดถึงแต่ว่าจะมีโฆษณาของ ผู้ทำโฆษณานั้นๆ นี้ ๆ มาโชว์หรือไม่ครับ
นี่คือสมการง่าย ๆ ที่ได้ผลชะงัด
1. หน้าที่อัดแน่นด้วยเนื้อหา = โฆษณาที่ตรงเป้าหมาย (ตรงกับเนื้อหาบนหน้าเวบ)
2. โฆษณาที่ตรงเป้าหมาย+ผู้ใช้งานที่สนใจ = CTR สูง และ Conversion rates ก็สูงด้วย
3. CTR สูง และ Conversion rates ก็สูงด้วย = ความสำเร็จ !!!
ข้อควรจำ -- คุณสามารถใช้ page section targeting เพื่อให้เจ้า crawler เน้นไปตรวจดูที่หน้านั้น ๆ ที่ทีเนื้อหาเยอะ ๆ มากกว่าหน้าอื่น ๆ , หรือว่าตอนคุณวางโฆษณาหลายๆ อัน (สูงสุดได้ 3 ad unit) ลงบนหน้าเดียวกัน และ ต้องการให้มันตรงกับแต่ละส่วนของเนื้อหา ก็ใช้ page section targeting ได้ครับ
Colors that make cents (and dollars)
Colors that make cents (and dollars)
ฉากที่ 1 : คุณได้ก้าวเข้ามาสู่ ห้อง dinner ที่สวยหรูและ ดูเป็นทางการ ตกแต่งด้วยผ้าไหมสีงาช้างในทุก ๆ มุม แขกเหรื่อล้วนแต่งตัวกันในชุด ทักซิโด และ เสื้อคลุม ภายใต้แสงไฟหรี่ ๆ อันสุดแสนจะโรแมนติก. ขณะที่คุณกำลังจ้องมองไปรอบ ๆ ห้อง, ทันใดนั้นสายตาของคุณก็พลันไปตกอยู่ตรงที่ แขกคนหนึ่ง ซึ่งใส่ชุดทักซิโด สีส้มจี๊ด และ ใส่หมวกสีแดงม่วง
ฉากที่ 2 : คุณกำลังเดินทอดน่องอยู่บนถนนที่ทันสมัยที่สุดในเมืองที่ทันสมัยสุด ๆ , บริเวณรอบ ๆ ประดับประดาไปด้วย ป้ายโฆษณาหรูหรา ฉูดฉาด และ ตู้ display ที่มีชีวิตชีวา รถสปอร์ตหรูหราส่งเสียงคำรามของเครื่องยนต์ผ่านหน้าคุณไปยังร้านอาหารระดับ 4 ดาวถัดไปข้างหน้า.ติดกันกับร้านอาหารนี้ คุณก็มองไปที่ตึกปูนเล็ก ๆ ชั้นเดียว ชั้นบนสุด มีป้ายโฆษณา สูง 50 ฟุตรูป กอริลล่า, โฆษณาถึง งานลดราคารถใช้แล้ว ที่กำลังจะจัดขึ้น
ทิป : อย่าให้โฆษณาของคุณ เป็นเจ้าคนใส่ ทักซิโด สีส้ม หรือ ป้ายโฆษณา กอริลล่านั่น ควรจะออกแบบโดยนึกถึงสิ่งอื่น ๆ รอบข้างด้วย
ทำให้โฆษณากลมกลืน ด้วยสีสัน เพื่อลดการรู้สึกถึงการเป็นโฆษณาของ AdSense และ หลาย ๆ กรณีการทำเช่นนี้ สามารถเพิ่มรายได้ให้คุณได้. อย่างไรก็ตาม, คุณควรจะระลึกไว้ในใจเสมอด้วยครับว่า ควรจะดูว่า ผู้ใช้งานเวบไซต์ของคุณตอบสนอง อย่างไรกับการจัดการ adsense ของคุณ (บางทีการทำให้โฆษณา Adsense ของคุณเด่นออกมานิด ๆ หน่อย ๆ ก็ได้ผลดีเหมือนกันครับ แล้วแต่กรณีไป)
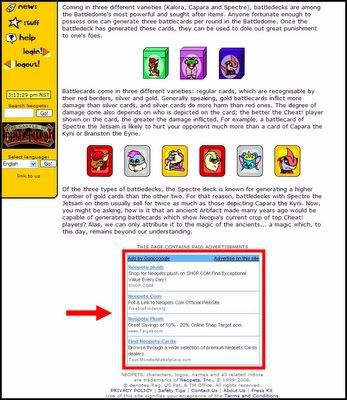
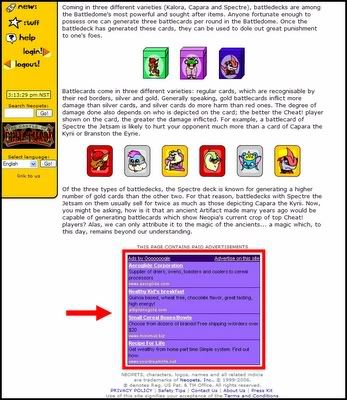
ตัวอย่างเวบ Neopets ครับ เวบสำหรับเด็ก เข้ามาเลือกเป็นสัตว์เลี้ยงเสมือนจริงไปเป็นบุตรบุญธรรม,ทำการเลี้ยงดู และ เล่นเกมส์ กับ สัตว์เลี้ยงเสมือนจริงของเด็ก ๆ . คริส เดวิส vice president ฝ่ายการขายของ Neopets ใช้ channels และ A/B testing แล้วพบว่า ตัวสี ที่ทำให้โฆณาของเขาเด่นออกมา หลังจากทำการปรับแต่งโฆษณาของเขา, คริสเพิ่ม CTR ได้ถึง 2 เท่า ซึ่งก็เพิ่มรายได้ของเขาด้วย
ดูตัวอย่างสิครับ
Before

Set your site on fire!
Set your site on fire!
ติดไฟใส่เว็บ...(ไม่ใช่..รองต๊ะ..แลบแปล๊ป เด้อคับ)
เหล่าชาว AdSense Team เขาบอกว่า วัน ๆ ก็คุยกันแต่เรื่องตำแหน่งของการวางโฆษณา AdSense แหละครับว่าตรงไหนจะ Hot (เจ๋ง) กับตรงไหนจะ Cold (เซ็ง)
อันนี้แปลคร่าว ๆ ...เขาว่าเขาไปกินข้าวกับเพื่อนๆ แล้วเจ้าเพื่อนดันมาวาง appetizer ไว้ในตำแหน่งที่ไม่ดี (Cold) (น่าจะสำหรับเขา) เสร็จแล้ว..แทบจะไม่ต้องพูดเลย..หล่อนไม่เสียเวล่ำ เวลา สวาปาม Salmon คำเดียวจบ...หล่อนอร่อยสมใจ..แต่เจ้าหน้าที่ AdSense Team ของเรา เจอไป 20 เหรียญ อิอิ
บทเรียนสำหรับ AdSense ก็คือ ตำแหน่งที่ Cold สามารถทำให้ AdSense กลายเป็น Cost ของคุณได้, ดังนั้นถ้าคุณกำลังพยายามที่จะเพิ่มรายได้, ลองวางโฆษณาไว้ในตำแหน่งที่ Hot บนหน้าเวบไซต์คุณดูสิครับ (แบบว่า..มันก็ยากนะครับที่จะบอกว่าอยู่ตรงไหน เพราะว่าบ่อยครั้งที่เราเล่นตลกกับประสบการณ์ของผู้ใช้งานเวบเรา และเล่นตลกกับ layout ของเวบเราด้วย )
AdSense Tip ทั่ว ๆ ไป ที่คุณ Geoff Vitt เขาพอจะให้เราได้ ก็คือ วางโฆษณาไว้ above the fold (คือส่วนบนของหน้าจอที่ ผู้ใช้งาน เปิดเวบเราปุ๊ป ก็จะเห็นปั๊ป ไม่ต้องเลื่อนหน้าจอลงมาล่าง ๆน่ะครับ) ส่วนบน ๆ นี่แหละครับที่ HOT ส่วน below the fold ก็คือหน้าจอที่ผู้ใช้งานเวบเราต้องเลื่อนลงมาจึงจะเห็น...พวกนี้..Cold ครับ ไม่เจ๋ง. แต่คุณ Vitt เขาก็ไม่แน่ใจนะครับว่าเจ้าเสียงคล้องจอง(ภาษาอังกฤษ below the fold is cold) มันจะทำให้เราจำทิปนี้ได้...แต่เขามั่นใจว่า..มันได้ผลจริง ๆ . นอกจากนี้ เราจะต้องรู้จักเริ่มคิดเกี่ยวกับเรื่องการออกแบบเวบไซต์ของเรา เพื่อที่จะสร้างตำแหน่งที่ hottest (เจ๋งที่สุด) ในการวาง AdSense ให้กับเวบไซต์ของเรา. สิ่งแรกที่เราควรจะนึกถึงก็คือ เวบไซต์ของคุณเป็นแบบแนวตั้งหรือแนวนอน....ถ้าเป็นแนวตั้ง คุณอาจจะลองใส่ blazing skyscraper ตรงด้านซ้ายมือของหน้าเวบไซต์คุณ. และ ในทางตรงกันข้าม, ถ้าเวบไซต์ของคุณเป็นแบบแนวนอน คุณ Vitt เขาบอกว่าเขาชอบ smoking leaderboard วางตรงด้านขวามือ ใต้ชื่อหัวข้อเรื่อง หรือไม่ก็ อยู่ในย่อหน้าแรกของเนื้อหา. สองตำแหน่งนี้ตรงตาม heatmap ที่ AdSense Team ได้แนะนำไว้ และ จะต้องได้ผลดีแน่นอนบนเวบไซต์ของคุณ
ส่วนต่อไปที่ควรจะต้องนึกถึงก็คือเรื่องของการวาง AdSense ไว้ในตำแหน่งที่ hottest ทุกจุดเลยครับ นั่นก็คือกลางหน้าของ above the fold ก็ให้เราวาง out button หรือ half-banner ad formats ตรงนั้นเลย (กลางหน้า) เพราะถ้าจะวาง Ad ตรงกลางหนาเลยมันไม่ใช่ความคิดที่ดีเท่าไหร่ ถ้าจะวางโฆษณาไว้ตรงกลางหน้าเลยน่ะครับ. ถ้าพิจารณาเรื่องของหน้าเวบที่เป็นแบบ แนวตั้ง กับ แนวนอน, เราควรจะต้องดูว่า leaderboard, banner หรือ rectangle อันไหนจะเหมาะกับเวบไซต์ของคุณ และ ผู้ใช้งานเวบไซต์ของคุณ มากกว่ากัน เรื่องที่จะต้องพิจารณาต่อไปก็คือว่า Ad นั้นจะเอาไปแทรกไว้ตรงกลางเนื้อหาได้หรือไม่ หรือว่า จะเอาไปวางไว้สำหรับใช้คั่น แบ่งระหว่างสองส่วนของเนื้อหา หรือ navigation ครับ
คุณ Vitt เขาก็หวังว่า เรื่องของเขาเกี่ยวกับการกินข้าว และ ตัวอย่างเหล่านี้จะช่วยให้คุณสามารถสร้างตำแหน่งที่ hottest บนเวบไซต์ของคุณได้.
ท้ายสุด : เราจะไม่มีทางรู้ได้เลยว่า Ad อันไหนจะให้ผลอย่างไร ถ้าเราไม่เคยคิดที่จะทดสอบมัน. ดังนั้นเริ่มค้นหากันได้แล้วครับว่า ตำแหน่งไหนที่ เจ๋ง สำหรับเวบไซต์ของคุณ
P.S. No animals were harmed in the writing of this post!
เขาบอกว่า...ไม่มีสัตว์ถูกทำร้ายใด ๆ ทั้งสิ้น ในการเขียนบทความนี้ครับ
ฮามาก ตาคนนี้..ตั้งแต่แปลมา..อันนี้ฮาสุด ๆ แล้วครับ..ดูสบายๆ ดี...
For every optimization action, there is a user reaction
For every optimization action, there is a user reaction
ทุก ๆ ครั้งที่เราปรับแต่ง มีผลต่อปฏิกิริยาของผู้ใช้งานเสมอครับ
เราสร้างเวบกันขึ้นมาเพื่อให้ดึงดูดคนเข้ามาเยี่ยมชม, แต่ว่า ยิ่งผู้เยี่ยมชมมากขึ้น มันก็ยิ่งมีค่าใช้จ่ายที่แพงขึ้นในการบำรุงรักษาเวบไซต์ของคุณ ดังนั้น เหมือนที่หลาย ๆ คนที่ทำ AdSense ทำกัน, เราก็หันมาทำโฆษณาออนไลน์เพื่อสร้างรายได้กัน แต่ว่าถ้าผู้เข้าเยี่ยมชมเวบไซต์ของคุณไม่เห็นประโยชน์ของโฆษณานั้น (หรือถ้าร้ายกว่านั้น กลายเป็นว่าสร้างความรำคาญให้แก่ผู้ใช้งานซะอีก) คุณมีความเป็นไปได้ที่จะสูญเสียทั้งผู้เยี่ยมชมเวบไซต์ของคุณ และ รายได้ที่จะได้เข้ามาอีกด้วย
นิสัยของผู้เยี่ยมชมเวบไซต์
เนื้อหาของเวบไซต์กับ Google AdSense - ด้วยเทคโนโลยีที่ถูกออกแบบมาให้ AdSense จะกลายเป็นลิงค์ที่สร้างประโยชน์ต่อผู้เข้าเยี่ยมชมเวบไซต์ของคุณ แต่ว่ายังไงซะ..มันก็จะไม่ได้เกิดประโยชน์อะไรขึ้นมาได้เลยครับ ถ้าหากว่าผู้เยี่ยมชมเวบไซต์ของคุณหามันไม่เจอ
1. ไปตรวจดูแต่ละหน้าของเวบไซต์คุณดูนะครับ แล้วลองจินตนาการดูว่า สมมติว่าคุณเป็นคนเข้ามาเยี่ยมชมเวบไซต์ เขาแทบจะไม่ต้องเลื่อนหน้าเลยหรือเปล่า? ถ้าเป็นอย่างนั้น ก็ให้วาง Ad ไว้บนสุดครับ แต่ว่าถ้าตรงส่วนหน้าบน ๆ นั้นเต็มไปด้วยเนื้อหาที่ดึงดูดใจ ก็ให้หลบเอาโฆษณาไปวางด้านล่างสุดแทนแล้วกันครับ, ก็กล้า ๆ กันหน่อยครับ ที่จะเพิ่มรายได้ให้กับพื้นที่ว่างบนหน้าเวบไซต์ของคุณ ด้วยการเพิ่ม ad units ครับ
2.ในการทดลองของ AdSense Team ตัวอย่างที่หน้าใหม่ มักจะทำผิด ก็คือการวาง leaderboard ไว้ที่บนสุดของหน้าเวบไซต์ครับ อย่างไรก็ตาม ได้มีการพบว่า ลักษณะการมองของผู้เข้าเยี่ยมชมเวบไซต์จะมุ่งตรงไปยังจุดแรกใต้หัวเรื่องเลยครับ ดังนั้น คุณอาจจะพบว่าถ้าคุณเลื่อนเอาเจ้า leaderboard ของคุณไปวางไว้ใต้หัวเรื่อง อาจจะเพิ่ม CTR ให้มากขึ้นได้นะครับ
3. จากการทดสอบของ AdSense Team เขาบอกว่า มีความแตกต่างอย่างเห็นได้ชัดระหว่างการวาง ad unit ไว้ต่อจากเนื้อหาของคุณ กับการวางเอาไว้ ตรงท้ายสุด, ลิงค์ contact us หรือ พื้นที่ว่าง ๆ (จำไว้เลยครับว่าพื้นที่ว่าง ๆ ไม่ได้ทำเงินให้คุณครับ) มีคนทำ AdSenes คนหนึ่ง ซึ่งเขามีขอบรอบ ๆ บทความของคุณ เห็นได้ชัดว่ามี CTR เพิ่มขึ้นถึง 300% ทีเดียวครบั เขาแค่ ย้าย ad unit ของเขาไปไว้ในขอบแค่นั้นเองครับ. ทำนองเดียวกันกับ forums ย้าย leaderboard จากล่างสุดของ forum มาวางไว้ใต้ข้อความโพสต์ล่าสุด ก็สามารถเพิ่ม CTR ได้ถึง 200% ทีเดียวครับ
4. และ ทิปที่ดีที่สุดในหมวดหมู่นี้นะครับ (เดาดิ่ เดาดิ่ อิอิ) : การวาง rectangle unit ไว้ปนกับเนื้อหาเลยครับ โฆษณาในเนื้อบทความมันพอจะเป็น การพักชมโฆษณาของผู้เยี่ยมชมได้ครับ สำหรับผู้เยี่ยมชมที่ล้าจากการอ่านครับ. ไม่เพียงแค่ CTRs จะเพิ่มขึ้น 5%-2%% แต่ว่ายังเป็นโฆษณาที่ฮิตมาก ๆ ของ site-targeting ครับ (คือมีคนทำ adwords ด้วย รูปแบบ rectangle มากที่สุดไงครับ )
แน่นอน, ทิปต่างกันไป มันก็เหมาะกับการจัดวางที่แตกต่างกันครับ. ถ้าต้องการข้อมูลเพิ่มเติม สามารถไปดูอ้างอิงได้จาก standard heat map, หรือว่าไปดูข้อมูลเกี่ยวกับ heat maps ได้ที่ forums and blogs. ครับ
ปฏิกิริยาของผู้ใช้งานเวบไซต์ของเรา
ตามที่นำเสนอไปก่อนหน้านี้ครับ, คุณนั่นแหละ ที่จะรู้จักผู้ใช้งานเวบไซต์ของคุณดีที่สุด ดังนั้นทาง AdSense Team ก็สนับสนุนเราให้รู้จักใส่ใจกับความต้องการ และ ความสนใจ เล็ก ๆ น้อย ๆ ของผู้ใช้งานด้วยนะครับ
1. ถ้าเนื้อหานั้นสร้างโดยผู้ใช้งานเวบไซต์ของเรา เช่น forum และ หน้า profile, เขามักจะไม่อยากให้เนื้อหาของเขาถูกขัดขวางด้วย ad ครับ คนทำ AdSense บางคนจะให้มีการสมัคร premium membership ซึ่งจะเอาโฆษณาออกสำหรับสมาชิกพิเศษแบบนี้ครับ, แต่ว่าจะหาเงินจากคนที่ไม่ได้เป็น premium member ครับ
2. สำหรับการเปลี่ยนแปลงตำแหน่งของ ad เราสามารถลองเปลี่ยนไปทีละเล็กละน้อยครับ เพื่อทดสอบดูว่าผู้ใช้งานเวบเรามีการตอบสนองอย่างไร. ถ้า CTR ค่อย ๆ เพิ่มขึ้น ด้วยการวาง AdSense ad ที่ตำแหน่งใหม่ , นั่นอาจจะเป็น ตัวชี้วัดได้ว่า ผู้ใช้งานเห็นว่า AdSense ad นั้น เป็นประโยชน์มากกว่าจะไปสร้างความรำคาญครับ
3. ตรวจสอบเนื้อหาบนหน้าเวบของคุณ เพื่อดูว่า ผู้ใช้งานจะมีลิงค์ที่เกี่ยวข้องให้คลิกหลังจากได้อ่านบทความนั้น ๆ จบลงครับ. มีคนทำ AdSense คนนึงบอกว่า โฆษณาที่เป็นตัวหนังสือเหมาะอย่างยิ่งที่จะวางไว้ในตำแหน่งที่ผู้ใช้งานต้องการหาลิงค์ที่จะเกี่ยวข้องกับเนื้อหาหลักในหน้านั้น ๆ . อย่างไรก็ตาม เราไม่หลอกลวงผู้ใช้งานครับ แต่เราทำการทดลองอย่างค่อยเป็นค่อยไปเรื่อย ๆ และ ทาง AdSense Team เขาก็บอกด้วยว่า เขาใส่ใจจุดหมายปลายทางมากกว่าครับ นั่นก็คือ เนื้อหาที่มีคุณภาพ, บริการที่มีประโยชน์ ถ้าคุณสามารถหาจุดกึ่งกลางได้ คุณจะสามารถสร้างรายได้จากเวบไซต์ของคุณ ด้วยโฆษณา พร้อม ๆ ไปกับการสร้าง ประสบการณ์ในด้านบวกให้กับผู้ใช้งานเวบไซต์ของคุณได้ด้วยครับ
Bryan's Tips for Testing and Tracking Optimization
Thursday, August 10, 2006
Bryan's Tips for Testing and Tracking Optimization
เรียก Tips นี้ว่า ไบรอัน ทิป แล้วกันนะครับ เป็นทิป สำหรับการทดสอบ และ ตรวจสอบ การ Opitmization ครับ
อย่างที่คุณ Mike Gutner ได้บอกไว้ว่า จะปิดท้ายสัปดาห์นี้ด้วย ทิปเด็ด 3 ทิป สำหรับ ทดสอบ และ ตรวจสอบครับ. ทุก ๆ สุดสัปดาห์จะปิดท้ายด้วย ทิป เด็ด 3 ทิป จากทีม Optimization ของ AdSense Team ครับ ดังนั้น คุณ ไบรอันเขาบอกว่า เขารู้สึกเป็นเกียรติที่จะแบ่งปันประสบการณ์ในการ optimization ซึ่งคุณ ไบรอันเขาบอกว่า เขามักจะแนะนำผู้ทำ AdSense เสมอ ๆ. และ การที่ได้รับปฏิกิริยาตอบกลับจาก ผู้ทำ AdSense ถือว่าเป็นเหมือนรางวัลสำหรับเขาทีเดียวล่ะครับ แบบว่า คำแนะนำของเขาเนี่ยได้ผลอย่างไรบ้าง ..ตาไบรอันบอกว่าเหมือนเขาเห็นหลอดไฟแบบว่า ปิ๊ง! อยู่เหนือหัวของลูกค้าเลยล่ะครับแบบว่า... " Ah-HA"
เมื่อสองสามเดือนก่อน, ทีม AdSense ได้เพิ่มจำนวนของ channels และ เพิ่มรายงานใหม่ ๆ อีกหลายอย่างเข้าไปด้วย. เอาล่ะครับ คุณไบรอันเขาว่ายังไงบ้าง เพื่อให้ใช้ประโยชน์จาก channels และ ลูกเล่นที่ได้เพิ่มเข้าไปนี้ ได้อย่างเต็มประสิทธิภาพหน่อยน่ะครับ
1. Search don't scroll: ไบรอันเนี่ยเขามักจะสนับสนุนให้ผู้ทำ AdSense พยายามทดสอบหลาย ๆ อย่าง และ ใช้ channel บางครั้งการต้องเลื่อน ๆ หน้าจอลงมาตามรายการของ channels (ซึ่งมากสุดได้ถึง 200 อัน) ก็น่าเบื่อ กว่าจะเจออันที่เราอยากดูจริง ๆ . ไบรอันแนะนำให้ทำการปรับเปลี่ยนชื่อของ channel ให้เคลียร์ที่สุดเท่าที่จะทำได้ แล้วก็จัดกลุ่มให้ได้ เช่น ใช้ชื่อที่ยาวกว่า เช่น HomeRightWideSkyOpenAir เราก็จะหา channel นี้ได้ง่าย ๆ และ จัดกลุ่มของ channels ด้วย
หน้า(ในกรณีนี้, คือ Home หมายถึงหน้า Homepage แหละครับ นั่นก็คือหน้าแรกของเวบไซต์เรา)
แล้วตามด้วย ตำแหน่งบนหน้านั้น ๆ (ขวามือ)
แล้วก็ตามด้วย รูปร่างของ ad (Wide Skyscraper) หรือ สีของ ad (Open Air)
2. ลดเวลาด้วย custom reports : ด้วย custom reports, ผู้ทำ AdSense ก็แทบจะไม่ต้องใช้ tab Advanced Reports เลย. แทนที่จะเสียเวลาจัดการเจ้า channel(s), เลือกช่วงวันที่ และ ชนิดของข้อมูล ทุก ๆ ครั้ง ที่คุณต้องการตรวจสอบสถิติ update, คุณก็สามารถใช้ custom reports เพื่อตั้งค่าไว้ได้เลยว่าจะเอา reports ที่มีหน้าตาแบบนี้ ต่อไปทุก ๆ ครั้ง เปิดปุ๊ป จัดข้อมูลแบบนี้ปั๊ป. เนี่ยทำให้คุณสามารถดู reports ได้จากหน้า Overview page. นี่ก็จะช่วยให้คุณเห็นข้อมูลได้เร็วมากขึ้น และ ง่ายที่จะทำการทดสอบ และหา patterns ที่จะเพิ่มประสิทธิภาพให้กับ ad ของคุณได้
3. เลือกใช้ emailable reports: ผู้ทำ AdSense หลาย ๆ คนมีคนทำงานให้กับการติด AdSense ของเขามากกว่าหนึ่งคน แต่ว่า ปกติจะมีแค่คนเดียวเท่านั้นที่จะ login เข้าไปในบัญชี AdSenes ครับ เพื่อดู สถิติ และ ประสิทธิภาพครับ ด้วยการส่ง report ทาง e-mail เราก็จะสามารถส่งรายงานไปให้คนในทีมของเราได้ ทั้งหมด ไม่ว่าจะเป็นแบบ รายวัน หรือ รายสัปดาห์ หรือ รายเดือน เพื่ออัพเดทรายได้จาก Google AdSense ของเราครับ
The ABCs of A/B Testing Google มาสอนวิธี Test AdSense ครับ
Wednesday, August 09, 2006
The ABCs of A/B Testing
A/B testing คืออะไรกัน
ถ้าคุณเคยคิดอยากจะลองสลับ banner ad สำหรับ leaderboard หรือ อยากลองเปลี่ยนสี pallets เป็นแบบ Open Air, เนี่ยเลยครับ Google เขามาสอนวิธีนี้ เขาเรียกว่า " A/B test"
แบบว่า คุณอาจจะคิดว่า เจ้า leaderboard ของคุณเนี่ย น่าจะเพิ่มรายได้ให้คุณได้เป็น 2 เท่า เมื่อเปรียบเทียบกับ banner. ถ้าจะพิสูจน์ดู คุณจะต้องมีหลักฐาน, ดังนั้น ก็มาลองทำ A/B Test กันดูดีกว่าครับ
ก่อนอื่น, คุณจะต้องสร้าง custom channels ขึ้นมาสองอัน สำหรับ ad แต่ละอันที่เราจะทำการทดสอบแยกกันเลยนะครับ จากนั้น สร้าง leaderboard ad unit แล้วก็ banner ad unit ด้วย ทุกอย่างที่เหมือนกัน, ยกเว้น รูปร่างของ ad ที่เราได้เลือกให้มันต่างกันอยู่แล้ว (leaderboard กับ banner ) แล้วก็เลือก channel ให้ถูกอันด้วยนะครับ
คุณสามารถเลือกวิธีการทดสอบ A/B test นี้ได้ครับ เช่น ทดลองแค่ 5% ของ traffic หรือ เฉพาะบนหน้าแรกของเวบไซต์เท่านั้น. ไม่ว่าจะเลือกอย่างไร, คุณจะต้อง run ad units พร้อมกันทั้งสองตัวนะครับ. แต่ว่าจะทำอย่างไรให้มันเลือกโชว์ สลับกันระหว่าง ad สองอันนี้ได้ง่าย ๆ ล่ะครับ
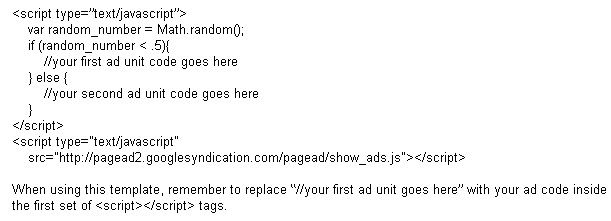
ง่ายที่สุดคือ ใช้ JavaScript template ด้านล่างนี้เลยครับ-มันจะ rotate ระหว่าง ad ทั้งสองแบบนี้ให้แบบละ 50% สลับกัน
เวลาจะใช้ให้แทนที่
“//your first ad unit goes here” ด้วย code ของ ad อันหนึ่งที่คุณทำ
และ แทนที่
“//your second ad unit goes here”
ด้วย code ของ ad อีกอันหนึ่งที่เหลือ
จำไว้ด้วยนะครับว่าปกติแล้วการปรับแต่ง Code ที่ได้จาก Google AdSense ถือว่า ผิดกฏ ครับ แต่ว่า คราวนี้ ทาง ผู้ทำเนี่ย ได้ เช็คแล้ว และ ได้รับ อนุญาตให้ทำการ modify code สำหรับกรณีที่ต้องการทดสอบ A/B testing นี้ได้ครับ. แต่ว่าทำแล้ว ก็ถ้ามีปัญหาอะไรเนี่ย ทาง AdSense team ไม่มีคนคอยมา support เรานะครับ แก้เอาเอง
เมื่อคุณได้ทดลองวาง A/B testing Code บนหน้าเวบของคุณแล้ว, คุณจะเห็นผลลัพธ์ได้จาก channel reports และสามารถเปรียบเทียบได้จาก custom channels ที่คุณได้สร้างไว้แล้ว
ถ้าคุณรู้แล้วว่า โฆษณาอันไหนได้ผลดีกว่า อีกอันหนึ่ง ก็เอา testing script นี้ออก แล้วแทนที่ด้วย Code ของ ad นั้น ๆ เพื่อใช้มันอันเดียว ต่อไป. หรือไม่ก็ สร้าง ad อีกอันนึงขึ้นมาเพื่อทำการทดสอบเทียบกับอันที่เราเพิ่งเลือกได้นี้ต่อไป
มีอีก 2-3 เรื่องที่คนที่จะทำ A/B test จะต้องจำไว้เมื่อทำการ desing และ run A/B test ครับ:
1. โฆษณาตัวหนึ่งที่จะเอามาทดลองนี้ ควรจะเป็นโฆษณาที่คุณได้ใช้อยู่ในปัจจุบัน.
เพื่อที่จะได้ทำการเปรียบเทียบได้ว่าอันไหนดีกว่า, โฆษณาอันเดิมนี้จะถูกเรียกว่า ตัวแปรที่ถูกควบคุม,
2. คุณควรจะทำการเปลี่ยนแปลง ad ทีละอย่างในแต่ละครั้งของการทดลอง A/B นี้
จุดประสงค์ของการทำ A/B testing นี้คือการแยกแยะให้ได้ว่า รายได้ที่จะดีขึ้น หรือ CTR ที่จะเปลีี่ยนไป ต่อหนึ่งจุดของการเปลี่ยนแปลง ดังนั้น เพื่อที่คุณจะได้รู้ว่า การเปลี่ยนแปลงอะไรที่มันจะส่งผลต่อรายได้ของคุณ ด้วยการปรับปรุงแก้ไข Code ของโฆษณาตัวอย่างทีละจุดนะครับ
3. ต่อการทดสอบหนึ่งครั้ง ad ทั้งสองจะต้อง run เหมือน ๆ กัน.เพื่อที่จะรู้ได้ว่าเมื่ออยู่ในสภาพเดียวกันทุกอย่างบนหน้าเวบของเรา ad อันไหนสร้างรายได้ ให้เราได้ดีกว่ากัน
JavaScript template ด้านบนนี้เป็นทางหนึ่งในการทำ A/B testing ถ้าสนใจเกี่ยวกับ A/B testing มากกว่านี้ ไปที่นี่เลยครับ Help Center .
ก่อนเริ่มปรับ adsense ควรตั้ง channel ก่อน
เลือก channel
ก่อนเริ่มทำการปรับปรุงหน้าเวบของคุณนะครับ อยากให้เลือกใช้ channels ด้วยครับ เพื่อให้เราสามารถทำการตรวจสอบได้ว่า การที่เราได้ปรับปรุงไปเนี่ยมันมีประสิทธิภาพมากแค่ไหน.แต่ว่า รู้หรือเปล่าว่า URL channels กับ custom channels-- เอ้า...แล้วยังงี้เราต้องเลือกอันไหนเนี่ย? มาดูกันก่อนแล้วกันครับว่าประโยชน์ของแต่ละอันเป็นอย่างไร, แล้วแต่ละแบบ เหมาะกับสถานการณ์แบบไหนครับ
URL Channels
URL Channels เอาไว้เช็คส่วนที่แยกออกจากกัน ของเวบเดียวกัน หรือไม่ก็ คนละโดเมนเนม ไปเลยครับ ถ้าคุณขี้เกียจเปลี่ยน Code AdSense ของคุณ. ใช้ง่ายครับ เช่นถ้าคุณมี Blog เกี่ยวกับ cars และ อีกอันเกี่ยวกับ Boats, คุณก็ทำ URL channel สำหรับแต่ละอันไว้เลย. จากนั้น เมื่อคุณทำการปรับปรุงแล้ว, คุณก็ไปดูผลได้ที่ channel reports ว่าผลการปรับปรุงของคุณเป็นอย่างไร สำหรับแต่ละ Blog (อันนี้คาดว่า น่าจะปรับปรุง สีสันของ Code ครับ แล้วปรับทีเดียวใช้มันสอง Blog ไปเลย
Custom Channels
Custom channels เอาไว้สำหรับหน้าเดียวแต่มีหลาย ad units, โดยคุณต้องสร้าง channels ใหม่ สำหรับ Code แต่ละอันเลยครับ (อันนี้ใครสร้าง ad ไว้แล้วไม่ได้ทำ channels ก็สร้างใหม่ครับ แล้วใส่ channel ด้วยก่อนที่จะ generate code แล้ว copy ไปน่ะครับ) สร้าง ad 1 อัน ก็ใส่ Custom Channels 1 อันเลยนะครับ แล้วก็ใส่ชื่อให้ชัดไปเลยครับ เช่น ‘Left_Ad’ แล้วก็ ‘Right_Ad’ หลังจากสร้าง ad ใหม่แล้ว (พร้อม custom channel) เราก็ copy code ไปแปะลงใน HTML เลยครับ. แล้วก็ไปดู reports แต่ละ ad แบบรายตัวแยกกันได้เลยครับ แล้วก็จะได้รู้กันซะทีว่า Ad อันไหน คนคลิกเยอะกว่า, หรือเมื่อเอาขอบออกไป แล้วมีผลกับรายได้ของคุณหรือไม่.
Section targeting ทำยังไง
Saturday, August 05, 2006
อะไรคือ section targeting และ จะติดตั้งมันได้อย่างไร
ด้วย Section targeting คุณจะสามารถแนะนำเนื้อหาที่เป็น text และ HTML ที่คุณต้องการให้ Google พิจารณาเป็นพิเศษ หรือ ว่าลดการให้ความสำคัญ เพื่อการพิจารณาในการส่งโฆษณามายังเวบไซต์ของคุณ. Google เขาแนะนำมาครับว่าเจ้าตัว Section targeting เนี่ย..จะเหมาะกว่า สำหรับคนที่พอจะคุ้นเคยกับ HTML น่ะครับ
HTML สำหรับทำให้ Google สนใจเนื้อหานั้นเป็นพิเศษ มีดังนี้ครับ
แต่ถ้าเราไม่ต้องการให้ Google สนใจเนื้อหาตรงส่วนไหน ก็ให้แทนที่เจ้าตัว start ด้วย tag นี้ครับ
เมื่อเราเอา Code HTML ลงไปในเวบเราแล้วหน้าตาอาจจะเป็นประมาณนี้ครับ This is the text of your web page. Most of your content resides here.
This is the text of your web page. Most of your content resides here.
เราสามารถจะใช้ section targeting กี่หน้าเวบก็ได้ ในหนึ่งเวบไซต์ของเราครับ แต่อย่างไรก็ตาม ทาง Google เขาก็ไม่ได้ การันตี ผลลัพธ์นะครับว่ามันจะได้ผลเป็นอย่างไร, และก็อาจจะต้องใช้เวลาถึงประมาณ 2 สัปดาห์ ก่อนที่ crawlers จะได้รับรู้ว่าคุณมีการเปลี่ยนแปลงอะไรบ้างบนหน้าเวบของคุณ
แล้วก็เวลาที่เราจะใช้ option นี้น่ะครับ ก็ดูด้วยว่า content ที่เราต้องการเน้นนั้น มันมีเนื้อหา ที่พอที่จะเรียกโฆษณาที่น่าสนใจให้มาแสดงได้หรือไม่นะครับ ถ้าเนื้อหาที่เราเน้นแล้วนั้น มีเนื้อหาที่คลุมเครือแล้วทำให้ Google ไม่สามารถแยกแยะได้ว่า เนื้อหานี้เป็นเรื่องเกี่ยวกับอะไร ก็ช่วยไม่ได้อยู่ดีครับ โฆษณาที่จะมาแสดง ก็อาจจะไม่ค่อยตรงกับเนื้อหา หรือ อาจจะกลายเป็นพวกโฆษณาการกุศลที่เราไม่ได้เงินไปเลยอ่ะครับ นอกจากนี้ ถ้าหากว่าเนื้อหาเวบไซต์เราเป็นอย่างหนึ่ง แต่พยายามทำให้โฆษณาที่จะแสดงกลายเป็นอย่างอื่นที่ไ่ม่เกี่ยวข้องกับเนื้อหาบนเวบไซต์ของเรา.. อย่างนี้ผิดกฏ นะครับ..โดนแบนได้ทันที
ทำเวบไม่เป็นก็ทำ AdSense ได้ครับ....
AdSense on Google Page Creator
วันนี้มีข่าวดีมาฝากครับ Google's ได้ปล่อยผลิตภัณฑ์ใหม่มาให้เราได้ใช้กันครับ นั่นก็คือ Google Page Creator. เราสามารถทำหน้าเวบไซต์ของเราได้อย่างง่ายมาก ๆ แถมยังสามารถสร้างรายได้จาก Google AdSense ได้อีกด้วย
เอาล่ะครับ เรามาดูวิธีการหารายได้จาก Google AdSense ด้วย Google Page Creator กันเลยดีกว่าครับ ขั้นตอนที่ Google บอกไว้มีดังนี้ครับ
1. Log in เข้าไปใน AdSense account ของคุณก่อนนะครับ
2. สร้างโฆษณา AdSense ของคุณได้เลยครับ
3. Copy Code ที่คุณสร้างขึ้นมาเองนั้นซะ
4. แล้วทีนี้ก็ Log in เข้าไปที่ Google Page Creator account ของคุณครับ
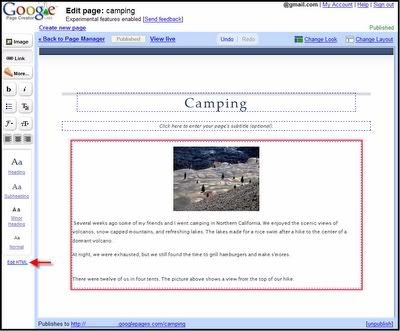
5. เลือกหน้าเวบที่คุณต้องการจะเอาโฆษณา AdSense ไปวางขึ้นมาครับ
6. เลือกว่าจะวางไว้ตรงไหนครับ
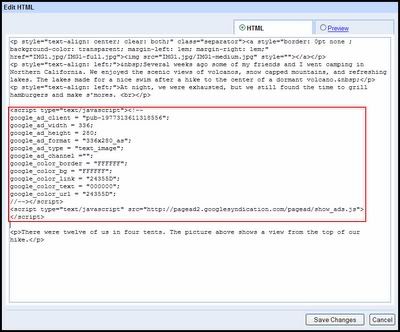
7. คลิกเลือก "Edit HTML"
8. Paste the AdSense code in the HTML source code of the page.
8. เอา Code ที่เรา Copy มาเมื่อกี้ paste ลงไปครับ 
9. Click 'Save Changes'.
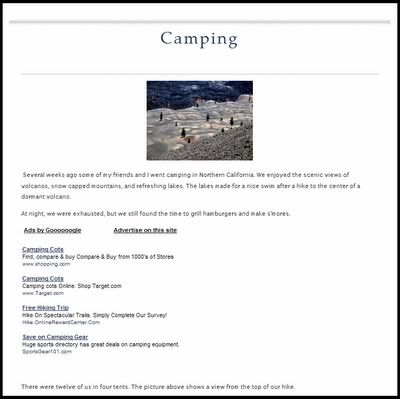
10. Publish your web page
9. แล้วก็ คลิก 'Save Changes'. ด้วยนะครับ
10. แล้วก็คลิกที่ Publish your web page ครับ
เป็นการประกาศก้องว่า...ฉันมีหน้าเวบของตัวเองแล้ว
พร้อมติด AdSense ซึ่งสามารถสร้างรายได้ให้เราไว้แล้วด้วย...!!
Your ads should appear shortly!
แล้วโฆษณาที่จะำนำเงินมาให้เรา...ก็จะเริ่มปรากฏในไม่ช้าครับ